
2020-03-02
好程序员 web前端 web前端培训 web前端教程
好程序员web前端教程系列之CSS菜单图标知识整理,CSS是一种用来表现HTML或XML等文件样式的计算机语言,它是web前端人才必须要掌握的基础技能之一。想要学习web前端,最开始的基础学习一定是CSS。接下来的好程序员web前端教程就给大家简单分享CSS菜单图标相关知识。

一般在写网页的时候会遇到一些小图标,通常一些复杂的图标我们可以选择使用第三方图标库,但是一些比较简单的小图标,像这种(如下图):

小图标就可以不用引入第三方图标库,通过CSS就可以轻易实现。那么我们一起来看一下怎么实现的。
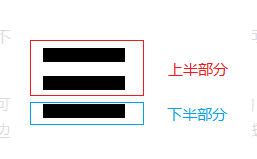
其实这个图标可以使用border边框这个属性实现的,不同的border-style会展现不同的小图标。这个图标可以使用边框中double(双线)和solid(实线)这两个属性值来实现,我们来分析一下这个图标(如下图):

上半部分可以使用double这个值,边框double(双线)中两根线及中间的距离可以写成等分的,比如写的双线宽度是9px,上半部分的第一根线分得3px,中间距离分得3px,第二根线分得3px。
下半部分可以使用solid这个值,小图标上这三根线的宽度是一样的,所以写的宽度要跟double双线等分的值是一致,第二根线和第三根线中间的空隙可以通过高度实现,代码如下:
/* CSS修饰 */
.menu{
border-top: double 9px #000;
border-bottom: solid 3px #000;
height: 3px;
width: 18px; /* 设置小图标的大小 */
}
咱们除了可以通过标签实现,也可以通过伪元素实现,代码如下:
/* CSS修饰 */
.menu:after{
content:'';
display: block;
border-top: double 9px #000;
border-bottom: solid 3px #000;
height: 3px;
width: 18px;
}
CSS的主要用途是静态地修饰网页以及配合各种脚本语言动态地对网页各元素进行格式化,在日常工作中,HTML+CSS+JavaScript是web前端人才工作的三大神器。而随着越来越多的人加入到前端行列以及企业招聘技能的提升,想要拿高薪我们需要更系统的学习和更丰富的实战。
好程序员web前端培训以就业为导向制定课程大纲,采用全程面授、项目驱动教学模式,专业负责的大牛老师全程跟班辅导,具有多年经验的职业规划师为你讲解求职技巧并推荐就业,你将拥有更多的就业优势和就业机会,好程序员还准备了大量web前端教程供大家参考学习。


开班时间:2021-04-12(深圳)
开班盛况开班时间:2021-05-17(北京)
开班盛况开班时间:2021-03-22(杭州)
开班盛况开班时间:2021-04-26(北京)
开班盛况开班时间:2021-05-10(北京)
开班盛况开班时间:2021-02-22(北京)
开班盛况开班时间:2021-07-12(北京)
预约报名开班时间:2020-09-21(上海)
开班盛况开班时间:2021-07-12(北京)
预约报名开班时间:2019-07-22(北京)
开班盛况
Copyright 2011-2023 北京千锋互联科技有限公司 .All Right
京ICP备12003911号-5
 京公网安备 11010802035720号
京公网安备 11010802035720号